问题引入
<!DOCTYPE html>
<html lang="en">
<head>
<style>
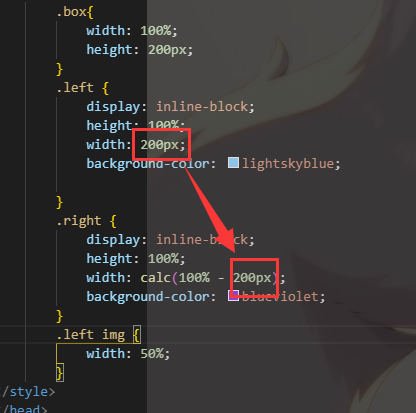
.box{
width: 100%;
height: 200px;
}
.left {
display: inline-block;
height: 100%;
width: 200px;
background-color: lightskyblue;
}
.right {
display: inline-block;
height: 100%;
width: calc(100% - 200px);
background-color: blueviolet;
}
.left img {
width: 50%;
}
</style>
</head>
<body>
<div class="box">
<div class="left">
<img src="" alt="">
</div>
<div class="right"></div>
</div>
</body>
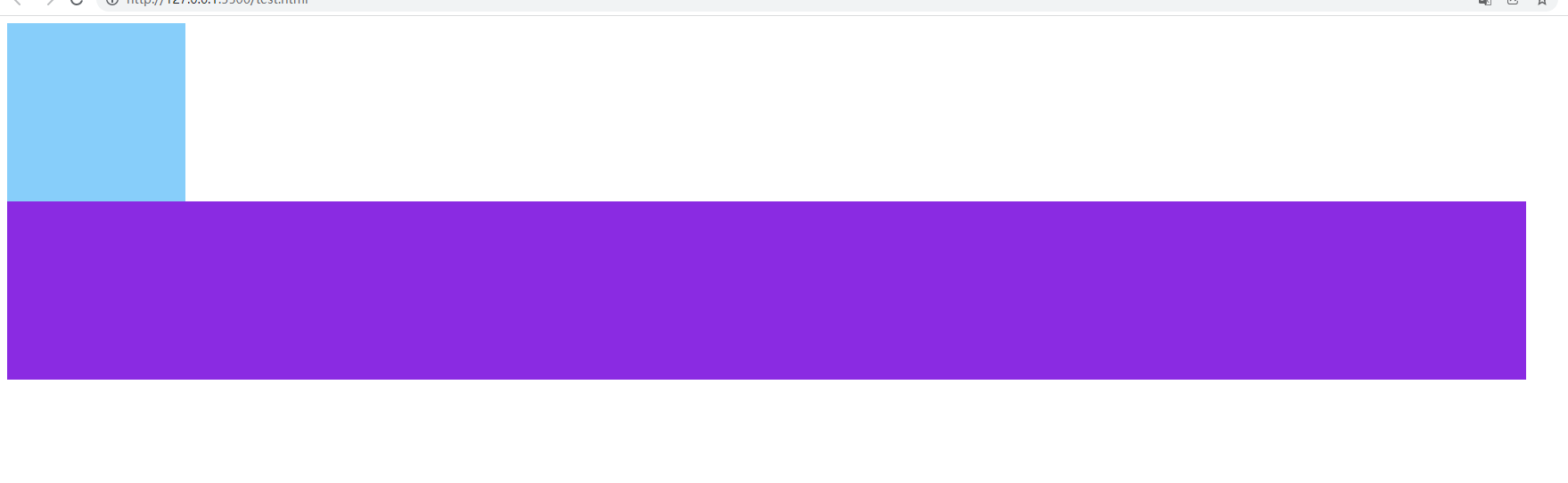
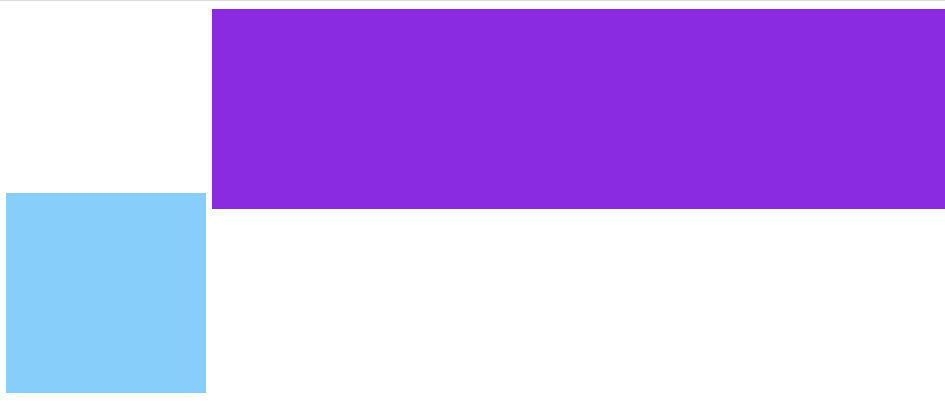
</html>效果如下

问题一:为什么出现了换行

照理来说,这个应该是恰好占满一行才对,但是从结果来看并没有。
经过和大佬的交流才知道,这是因为inline-block会产生空白间隙,所以需要再额外增加一些才能并列
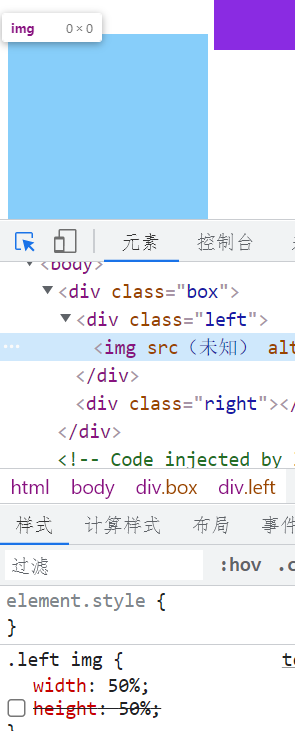
width: calc(100% - 210px);问题二:添加图片导致左右两部分错位

在解决了问题一之后,还有如上图所示的问题二

我们先指明宽高,再看看结果
.left img {
width: 50px;
height: 50px;
}
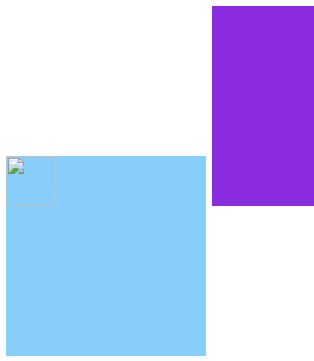
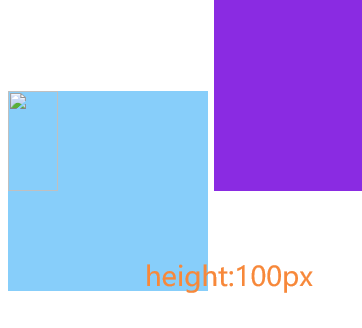
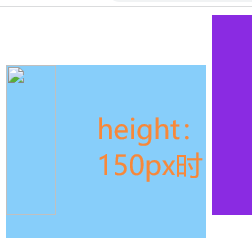
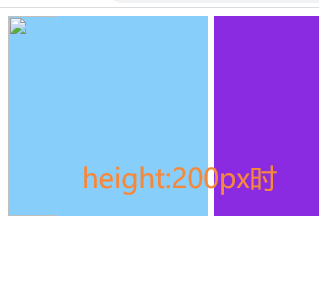
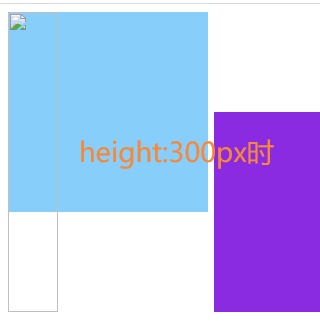
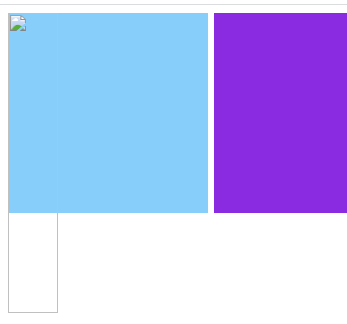
不断修改宽高(这里主要考虑高度对布局的影响)观察结果



我们观察上图规律,可以看到图片放大,蓝色块反而偏移更少,而当height正好等于蓝色块高度时,偏移量刚好消失

而超出这个值时,紫色块发生偏移
(经过和大佬的有效交流讨论后)
我们发现上述几个样例都有一个共同点,那就是图片底部始终和紫色块底部对齐
这我们就联想到了对齐方式方面的因素,这可能是图片默认对齐方式为底部对齐导致的
所以我们给蓝色块添加如下样式:
vertical-align: top;
果然,效果就很棒
经过大佬的推理和测试,上述情况不仅会由img标签产生,也会对文字生效,
因为文字也是有类似的对齐特性
(这也大概就是为什么vertical-align和text-align既对图片生效,又对文字生效的缘故了吧)
通过以上问题,我们应该更进一步地了解到一些东西:
对齐方式
概述
我们常用的几种对齐方式有
1.顶线对齐 top
2.中线对齐 middle
3.基线对齐 baseline
4.底线对齐 bottom
顶线中线这个还好理解,那么基线和底线又有什么区别呢?
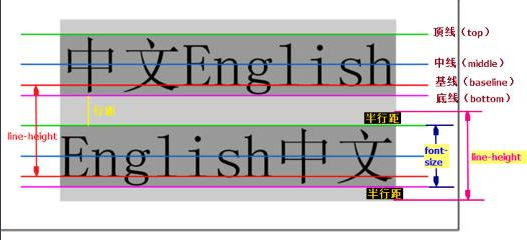
还记得中学写英语作文的时候那个四线格吗?不记得也没关系,看看下图应该就知道了:

没错,我们可以认为,上述的四根线和图上的四线格由上自下一一对应

需要复习的是,英文大多以基线(baseline)为底书写,
这就意味着我们在选择对齐方式的时候也要用这样的标准进行参考
示例
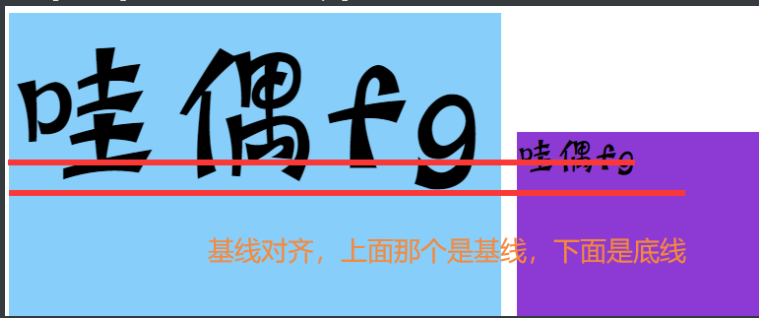
基线对齐
这是文字的默认对齐方式
.left {
display: inline-block;
height: 100%;
width: 200px;
background-color: lightskyblue;
font-size: 64px;
vertical-align: baseline;
}
.right {
display: inline-block;
height: 100%;
width: calc(100% - 230px);
background-color: rgb(140, 58, 211);
}<div class="box">
<div class="left">
哇偶fg
</div>
<div class="right">
哇偶fg
</div>
</div>
而且是对齐最后一行

其他对齐方式

幽灵节点
一开始我都以为问题解决了,结果龚老师又抛出这个概念叫我去学…
概念
<!DOCTYPE html>
<html lang="en">
<head>
<style>
div{
background: yellow;
}
span{
display: inline-block;
}
</style>
</head>
<body>
<div>
<span></span>
</div>
</body>
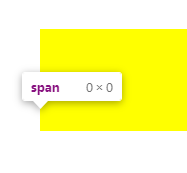
</html>我们这里可没有给span和div任何高度啊


span宽高为0,这没有问题,那么这div是怎么回事,它的高度从何而来?
我们就将撑开div高的这个“看不见的节点”称为 幽灵节点
此处是是因为行级块(这里的span设置成了inline-block)渲染时,先会在这个行级块前面生成一个空白节点,宽度为0,并且 继承font-size,line-height属性,这里的font-size是16px,line-height是font-size + 行距,也就是此处的20.667px
注意,这里的20.667px会因缩放而发生变化,所以对以下内容的数值计算不构成参考
分析一
我们进行如下修改,观察结果
设置line-height为0
<div style="line-height: 0;">
<span></span>
</div>
设置font-size为0
这里我的理解是,如果一行字的高度为0,那么行与行之间的距离也是0,
由于line-height = font-size + 行距,那么line-height也为0
<div style="font-size: 0;">
<span></span>
</div>
分析二
当然,幽灵节点还有其他体现形式,比如:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
div{
background: yellow;
}
img {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div>
<img src="https://xxx.png" alt="">
</div>
</body>
</html>
下方又出现了奇怪的空隙,这也是 幽灵节点的体现(因为img是内联块,所以也存在这种现象)
div{
background: #ff3700;
}
span{
display: inline-block;
background-color: #fff;
}
上一个例子中,还没有考虑vertical-align的影响,这里则是因为vertical-align和line-height一起作用的结果,
添加一点文字后我们发现,图片的默认对齐方式是基线对齐,所以和底部的间距其实是和底线的距离
(这里没有padding,文字的背景色大小是line-height决定的,这里
让我们试着修改一下vertical-align
img {
width: 100px;
height: 100px;
vertical-align: bottom;
}
简直妙不可言
根据龚老师的提示,还可以修改dispaly,因为只有inline-block或者inline才会出现这种现象
我们只需要将其修改为block就可以了
img {
display: block;
width: 100px;
height: 100px;
}
确实管用

后记
查资料的过程中,也是发现了大量重复的文段,感觉应该都是出自一位叫做 张鑫旭的大佬之手,下面这篇文章提供了相当全面的分析,甚至让我重新审视HTML和CSS——大佬的博文