更新日志
前言
为了参与第二节字节跳动青训营前端项目比赛而学习,总的来说遇到了很多问题,但是好在最后还是拿了个第七名,从1000+人里面脱颖而出,很感谢我的队友的倾力付出
(虽然说前端80%的代码是我写的…后端100%的代码是我写的…)
更新日志
2022/03/上旬
忘了什么时候写的
2022/03/11
补充一些基本信息,比如上面那个时间。更多内容,比如net包的使用以后再补充。
基本概念
什么是Socket
网络上的两个程序通过一个双向的通信连接实现数据的交换,这个连接的一端称为一个socket
WebSocket协议
WebSocket协议,是一种基于TCP的持久的网络协议,实现了浏览器与服务器的全双工通信
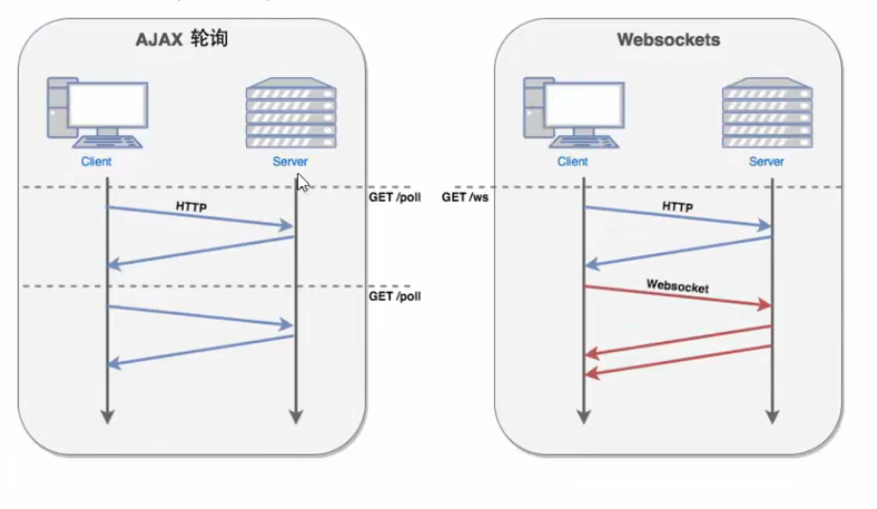
和AJAX的区别
AJAX是基于HTTP请求的,是服务器端被动地响应浏览器的请求,数据的流向是单向的
而在socket中,数据流向是双向的
那么,在没有socket的年代,人们是如何用AJAX实现的全双工数据交互呢?
靠的是AJAX轮询….

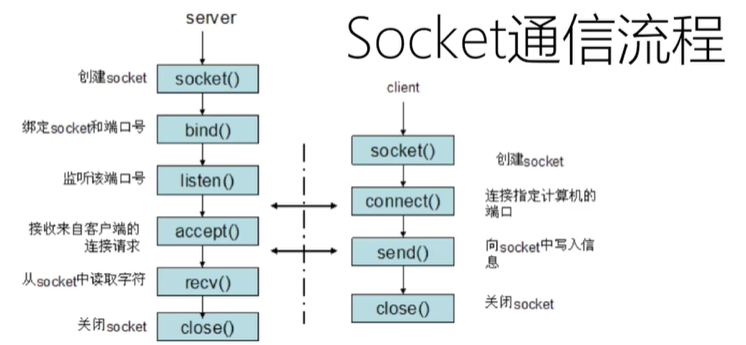
简单使用Socket

前端
H5更新中提供了WebSocket对象用于创建和管理WebSocket连接,以及可以通过连接发送和接收数据的API
非常容易,和AJAX类似的操作
const input = document.getElementsByTagName('input')[0]
const button = document.getElementsByTagName('button')[0]
const div = document.getElementsByTagName('div')[0]
// 参数是ws地址,这里用一个官方的地址
// 1. 创建websocket实例
const socket = new WebSocket ('ws://hostname:3000')
// 2. 建立连接的时候触发
socket.addEventListener('open', () => {
div.innerHTML = '连接成功了'
})
// 3. 主动给websocket发送消息
button.addEventListener('click', () => {
let value = input.value
socket.send('你好啊!')
})
// 4. 接收websocket服务器的数据
socket.addEventListener('message', (res) => {
console.log(res.data)
div.innerHTML = res.data
})
// 5.关闭
socket.addEventListener('close', () => {
div.innerHTML = '服务断开连接'
})后端
这里有非常多的模块来实现websocket,这里我们使用第三方包nodejs-websocket来实现
和http服务器非常像,所以上手也很快
const ws = require('nodejs-websocket')
const PORT = 3000
// 每次有用户连接上来了,就执行一次,为这个用户创建一个conn对象
const server = ws.createServer((conn) => {
console.log("NEW CONNECTION!!!")
conn.on("text", (data) => {
console.log("RECEIVED USER'S DATA: " + data)
conn.sendText("HelloWebSocket!!!")
})
conn.on("close", (code, reason) => {
console.log("CONNECTION CLOSED")
})
conn.on('error', () => {
console.log('用户连接异常')
})
})
server.listen(PORT, () => {
console.log('WEBSOCKET SERVER HAS STARTED!!!')
})


